ARTICLE AD BOX
Core Web Vitals: What They Are and Why They Matter 🚀
What Metrics Are Included in Core Web Vitals 📊
Core Web Vitals Range and Benchmark 🛠️ How to Measure Core Web Vitals 🔍 Improving Your Core Web Vitals 📈 Conclusion 📝
Core Web Vitals: What Are They and Why Do You Need Them?
Are you keeping track of how well your website is performing? 🤔 Are your visitors getting the optimal experience when interacting with your online resource? The answer to these questions lies in the Core Web Vitals metrics. These are key signals that evaluate the ease of opening a page, considering load speed, responsiveness to user actions, and visual stability. Released four years ago, these metrics have undergone changes but remain crucial for Google’s ranking. This article explains their significance, how they are measured, and whether they affect your site’s search engine ranking.
Core Web Vitals: Key Metrics That Impact Your SEO ⚙️
Core Web Vitals (CWV) are metrics that measure how quickly your website reacts to clicks and user transitions. Google’s algorithms track the page load time and any delays in response to user actions. Since Google considers user interaction as one of the most critical indicators of a website’s quality, it's clear why Core Web Vitals influence your search ranking and are crucial for SEO.
Moreover, fast and responsive websites keep users engaged longer. 🌐 A study shows that 40% of users leave a page if it takes more than 3 seconds to load. A great user experience (UX) often results in visitors staying longer, exploring content, and taking desired actions. If you can convince potential customers to stay, you also have a higher chance of converting them into clients.
So, here are 3 primary reasons to monitor Core Web Vitals on your site:
- Impact on overall SEO performance 📈
- Increased user satisfaction 😊
- Reduced bounce rate 💡
Focusing on user experience is an excellent way to naturally integrate Google’s CWV into your workflow.
Which Metrics Are Part of Core Web Vitals? 📏
Instead of relying on abstract performance metrics, Google emphasizes real user experience and the performance of the website. To assess this, three key indicators have been developed.
Since the introduction of Core Web Vitals, over 50 fixes, new features, and optimizations have been implemented. One of the significant updates was replacing the "First Input Delay" (FID) metric with the more comprehensive "Interaction to Next Paint" (INP). So, what are Core Web Vitals? Simply put, these are continuously evolving criteria for evaluating web resources. Currently, there are three core metrics:
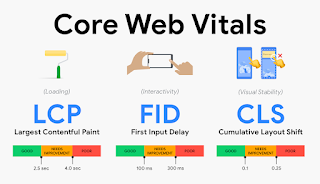
Largest Contentful Paint (LCP) — Load speed 🌐
This is the most critical metric for Google’s algorithms. It measures how quickly the textual and visual content on a page loads. The faster the load time, the lower the bounce rate. Ideally, LCP should be 2 seconds or less for the best user experience.
Interaction to Next Paint (INP) — Responsiveness to user actions ⏱️
This metric tracks how quickly a webpage responds to user actions. It was introduced in 2022 and fully replaced FID in April 2024. A good response time is less than 200 milliseconds. A range of 200-500 milliseconds suggests there’s room for improvement, and anything above that is a sign of poor performance.
Cumulative Layout Shift (CLS) — Visual stability 🖼️
This metric measures the visual stability of a webpage layout. A score of 0.1 seconds or less is considered good, while a score exceeding 0.25 seconds is poor. Unstable elements negatively impact the user experience.
How Should Core Web Vitals Perform? 🎯
Each Core Web Vitals metric has a specific value range that signals good site performance. For LCP, the ideal value is 2 seconds or less. If the page takes more than 4 seconds to load, that’s a poor result.
For INP, a response time below 200 milliseconds indicates good performance. In the range of 200-500 milliseconds, improvements are needed. Anything above that indicates a negative user experience.
For CLS, a score under 0.1 seconds is good. Anything exceeding 0.25 seconds is poor. Websites need to ensure that 75% of their pages meet these standards to get a positive rating from Google.
How to Check Core Web Vitals for Your Website? 🔎
There are several tools available to check your Core Web Vitals. Google even introduced CrUX, a service that visualizes changes in CWV data over time.
- Google Search Console: Provides reports based on interactions between Google’s search bot and your site.
- PageSpeed Insights: Measures page speed and other vital metrics.
- Google Chrome Lighthouse: A built-in tool in Chrome’s Developer Console for analyzing page quality, including Web Vitals.
- Netpeak Checker: Checks CWV metrics for multiple pages at once.
How to Improve Core Web Vitals? 💡
To improve LCP:
- Use fetchpriority to prioritize essential elements like images and scripts.
- Reduce query chains and avoid deferred image loading.
- Use standard JPEGs instead of progressive JPEGs.
For INP:
- Reduce the size of your DOM and remove unused plugins.
- Decrease the number of ads that consume resources.
For CLS:
- Implement font tuning and set size attributes for media elements.
- Make room for dynamic ad content to prevent unexpected layout shifts.
Conclusion 🏁
Remember that optimizing your website is a continuous process. Regularly monitor your site’s performance, and if you run into issues, seek professional help. Staying on top of your Core Web Vitals will not only enhance your user experience but also improve your site’s rankings on Google. 🌟













 English (US)
English (US)